Solid, Linear and Radial Gradient Colors Explained
Hi everyone, and welcome back!
I'm Alex, the PixTeller chief troublemaker, and today we'll better our skills because I will show you how to use the color picker component to switch between solid, linear and radial colors.
Why focus on the color picker?
Because it is one of the most important assets of our photo editor.
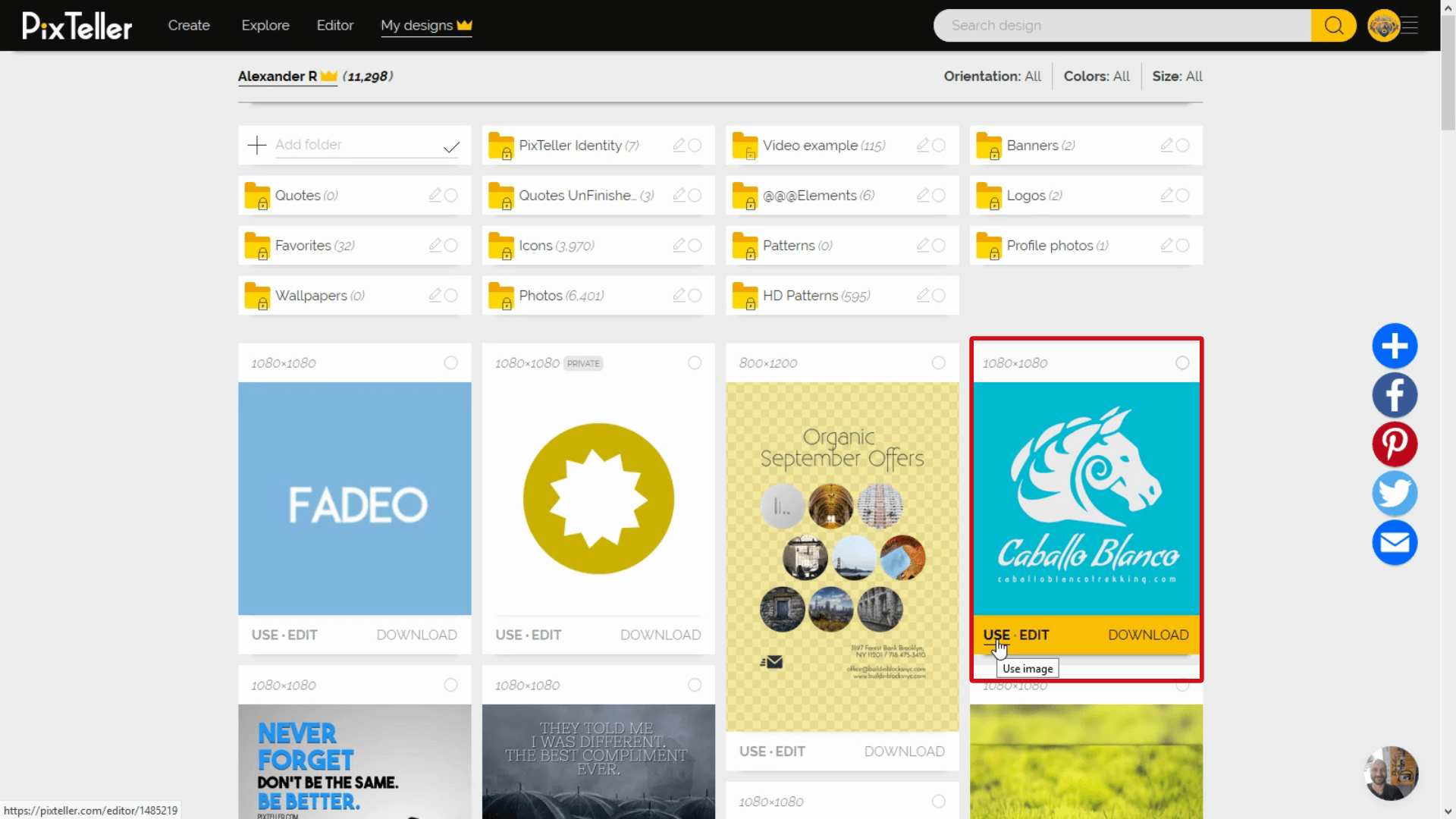
For this tutorial, I will use a logo design made by one of my friends from Spain. Here's the Caballo Blanco Logo template.

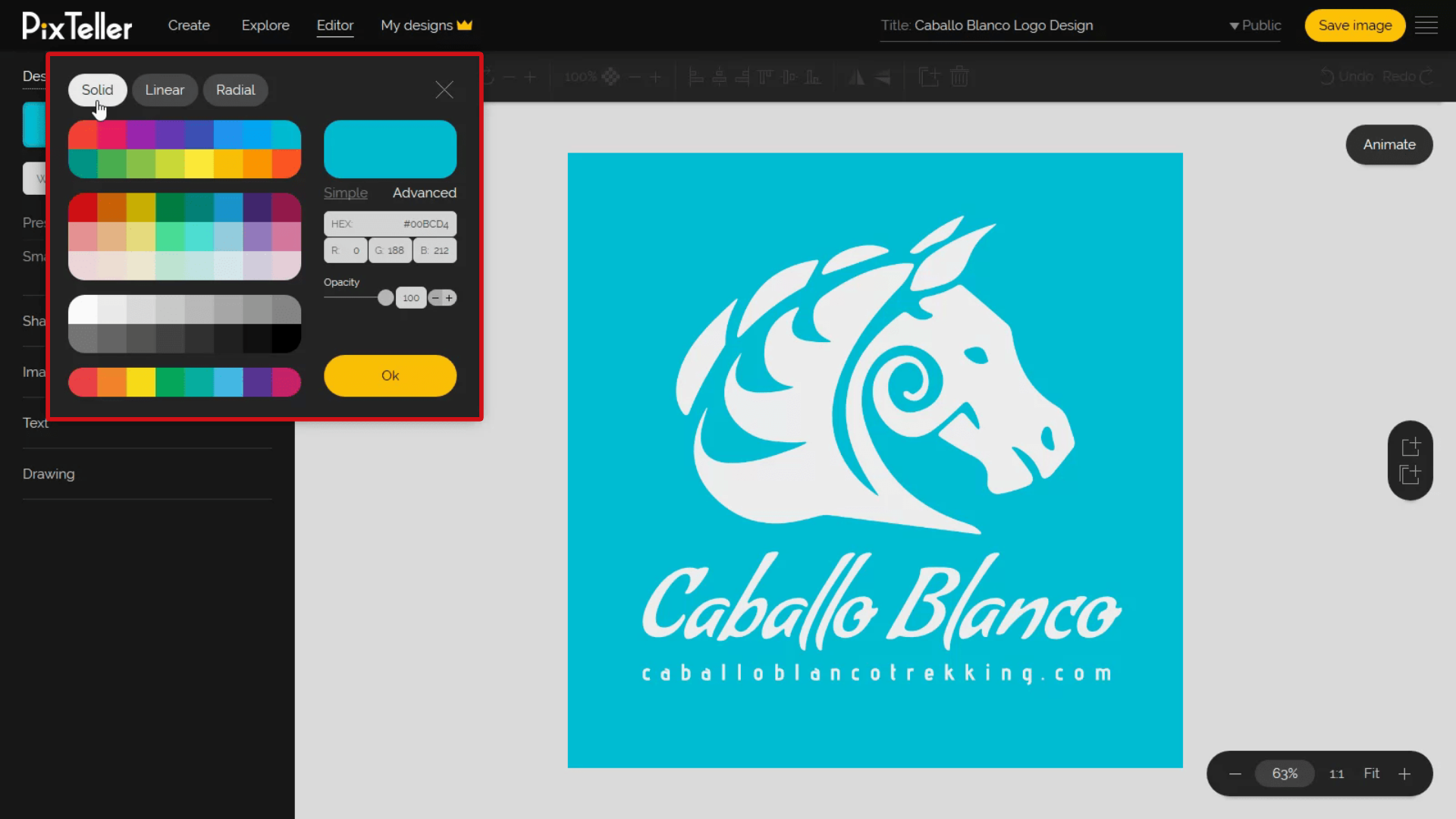
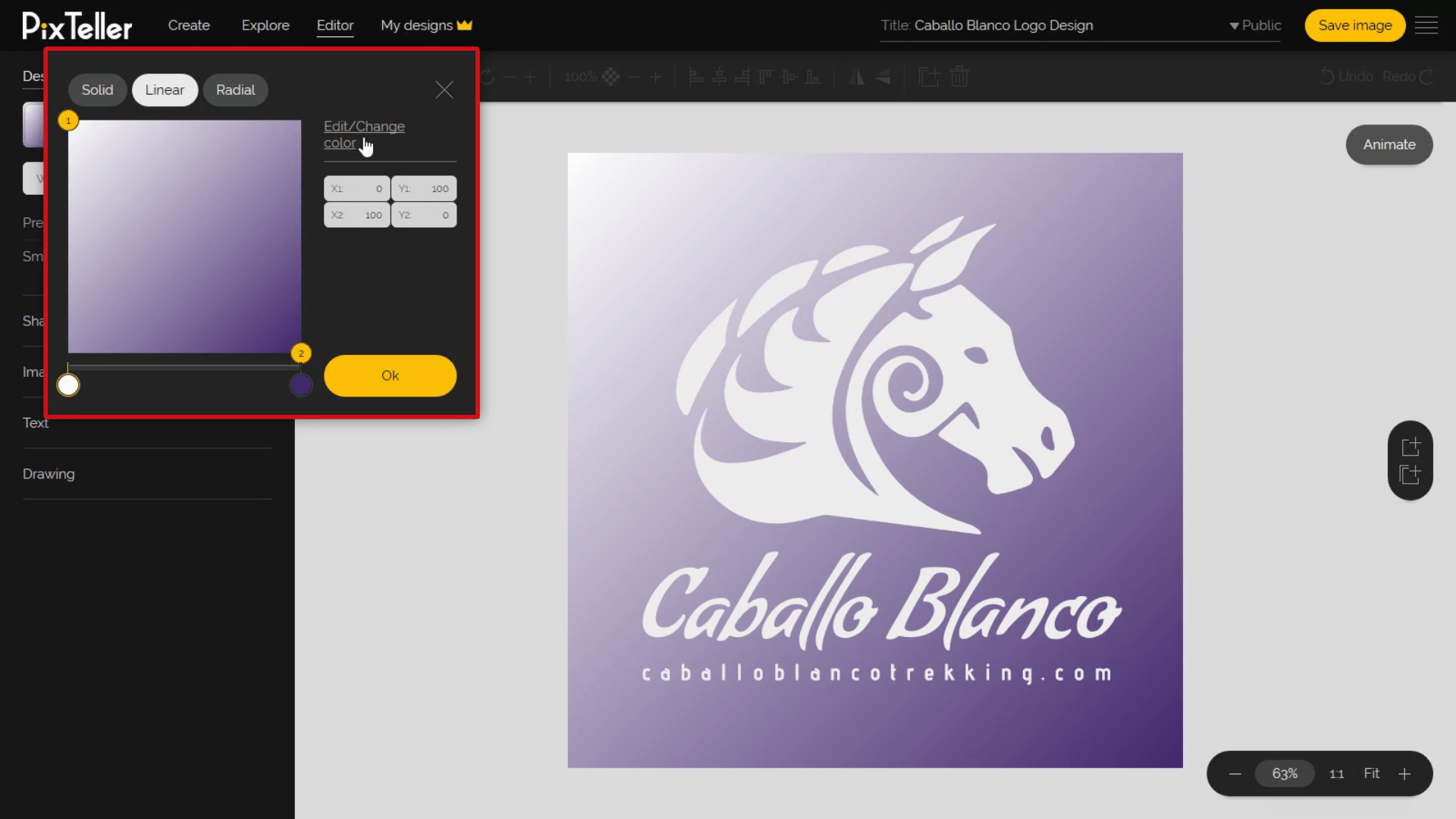
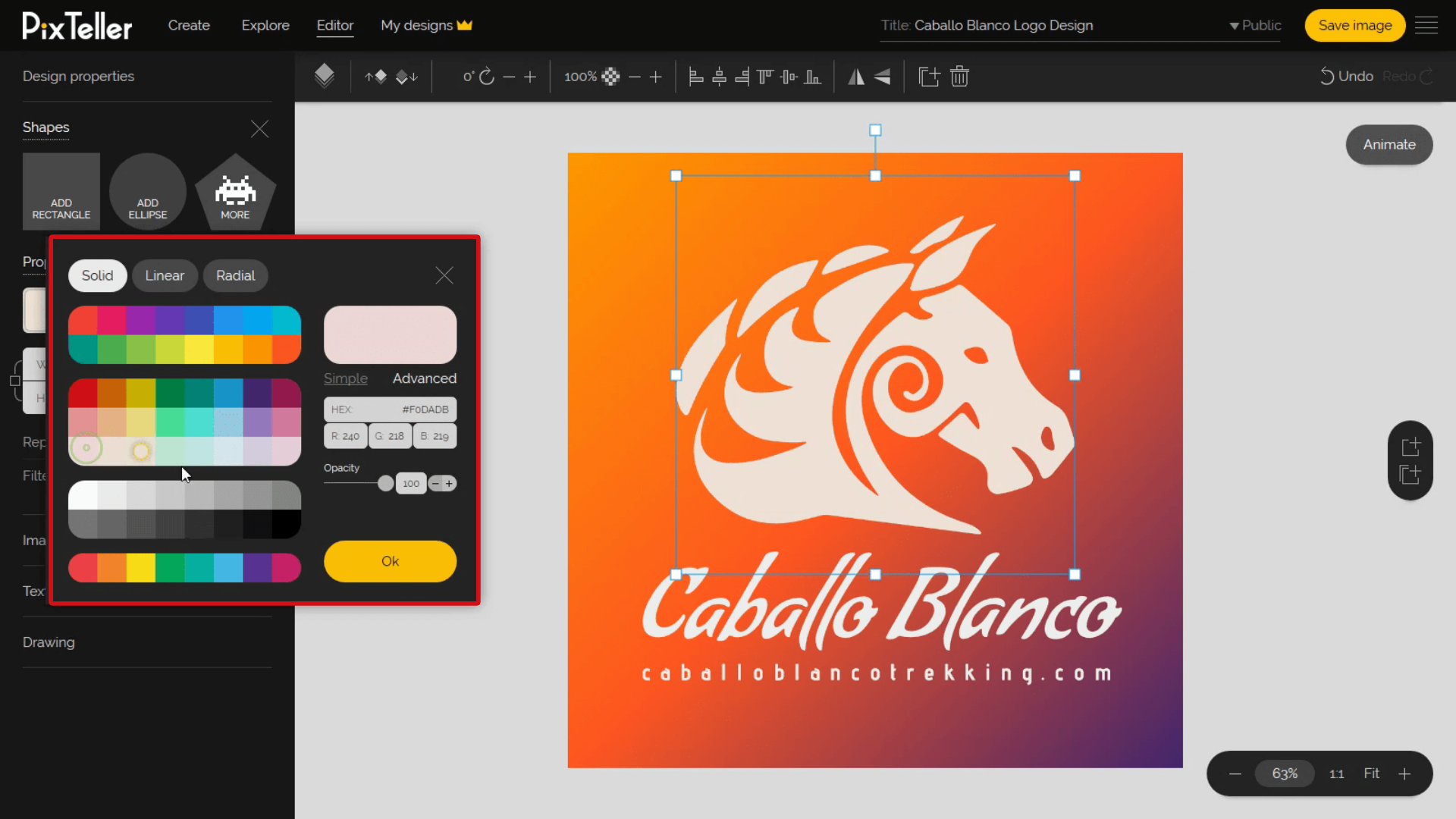
So, let's get down to business. Once I click the USE button, the logo will open in the logo editor. In order to show you the color picker, I will change the background color of my friend's logo. You can choose from solid, linear or radial colors gradients as you can see here.

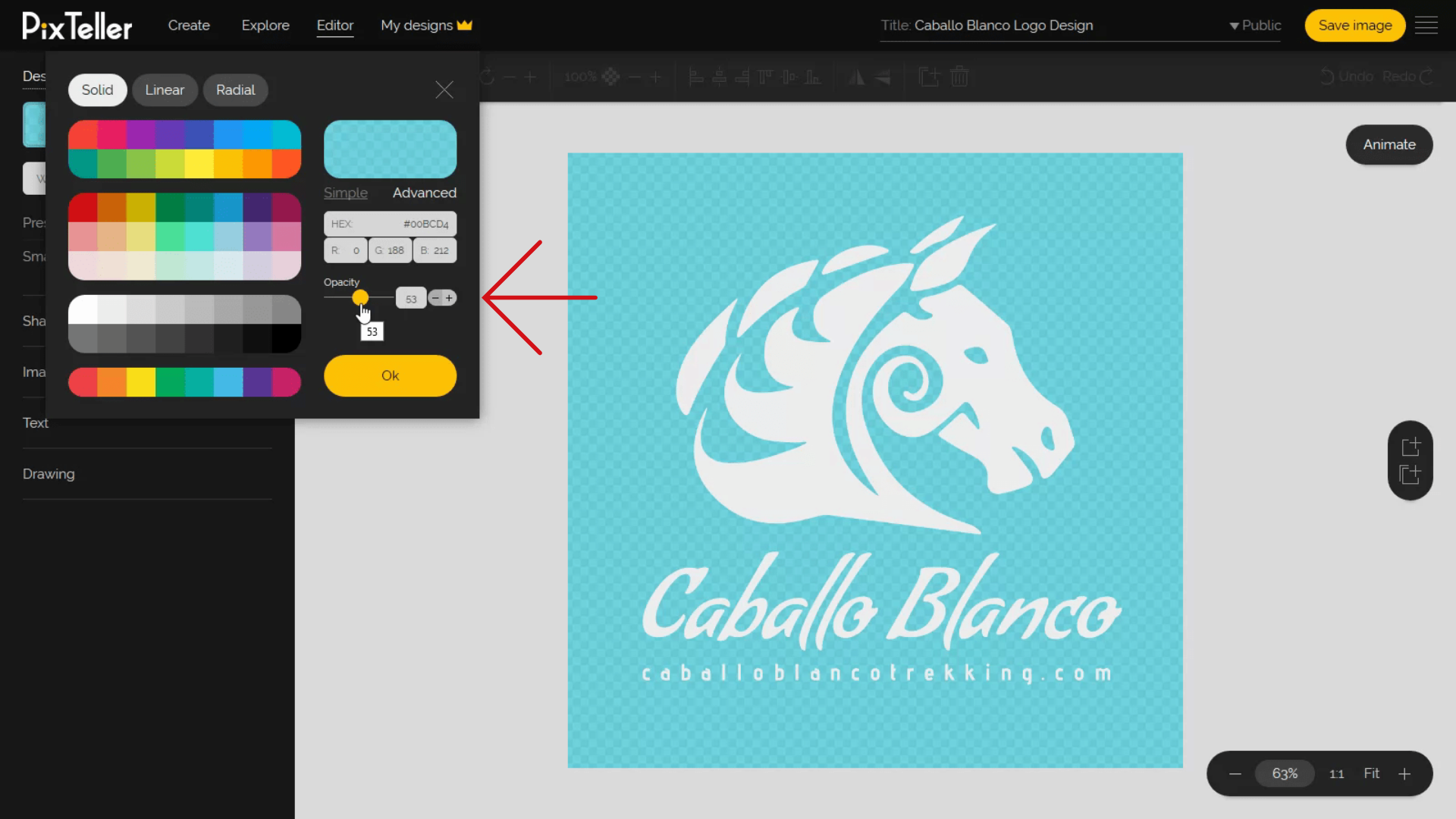
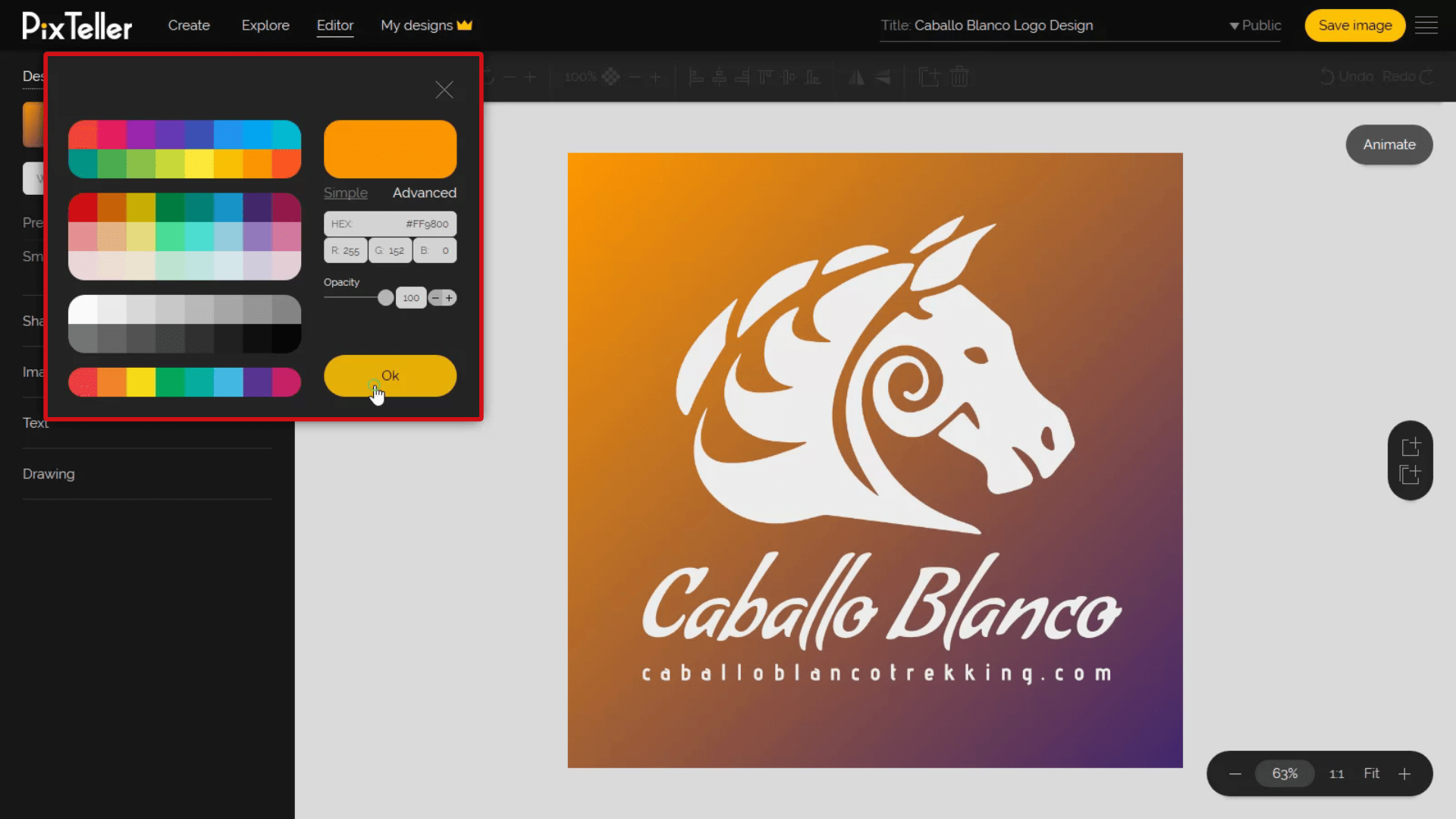
From the solid menu, you can adjust the background opacity in order to make it transparent.

Also, here is where you can select any predefined solid colors from our palette or use the Advanced mode to play with the sliders and the ball, to choose the color you enjoy most.
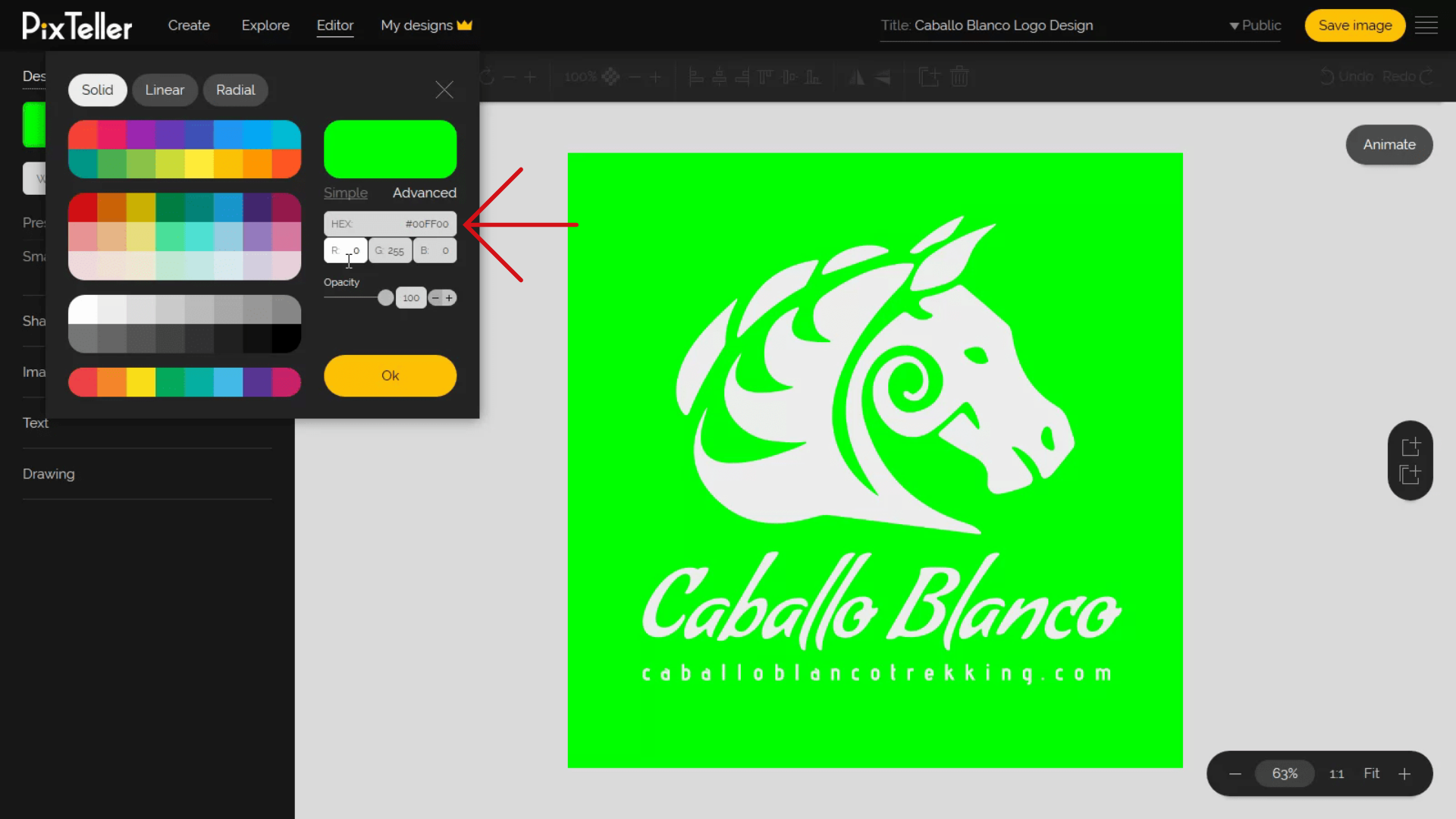
Back in simple mode, you can input the HEX or RGB values. For example, code #ff0000 represents the color red. 00ff00 is green. You can find all possible values online by doing a quick search. It's all there.

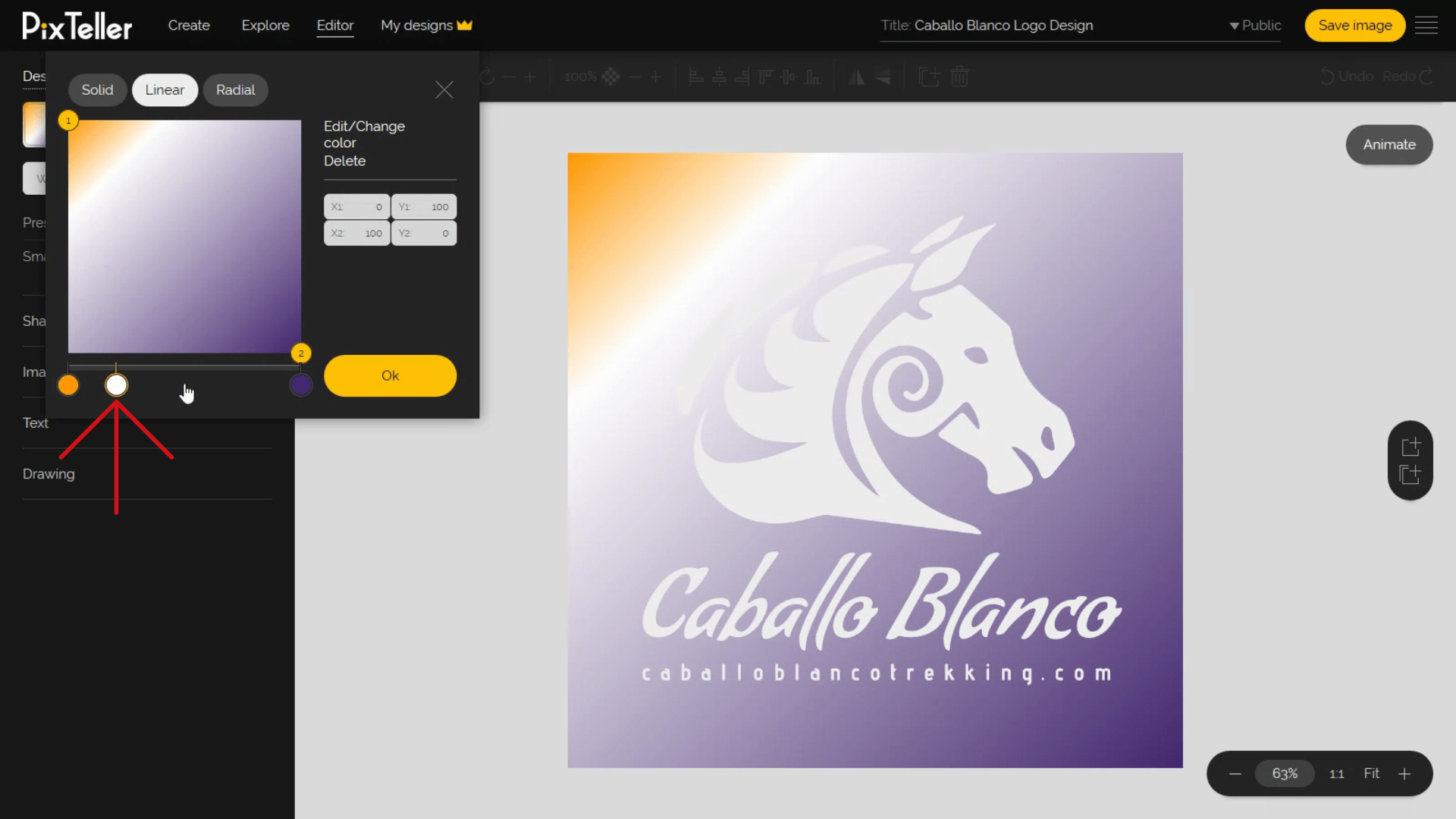
Now, let me show you how to set a Linear gradient color. Once I am in the submenu, I can easily set the angle of the colors. I can change the color palette by clicking on the color and then selecting a different one in the Edit/Change menu. I'm playing a bit with the colors and gradient but look how cool the images are!


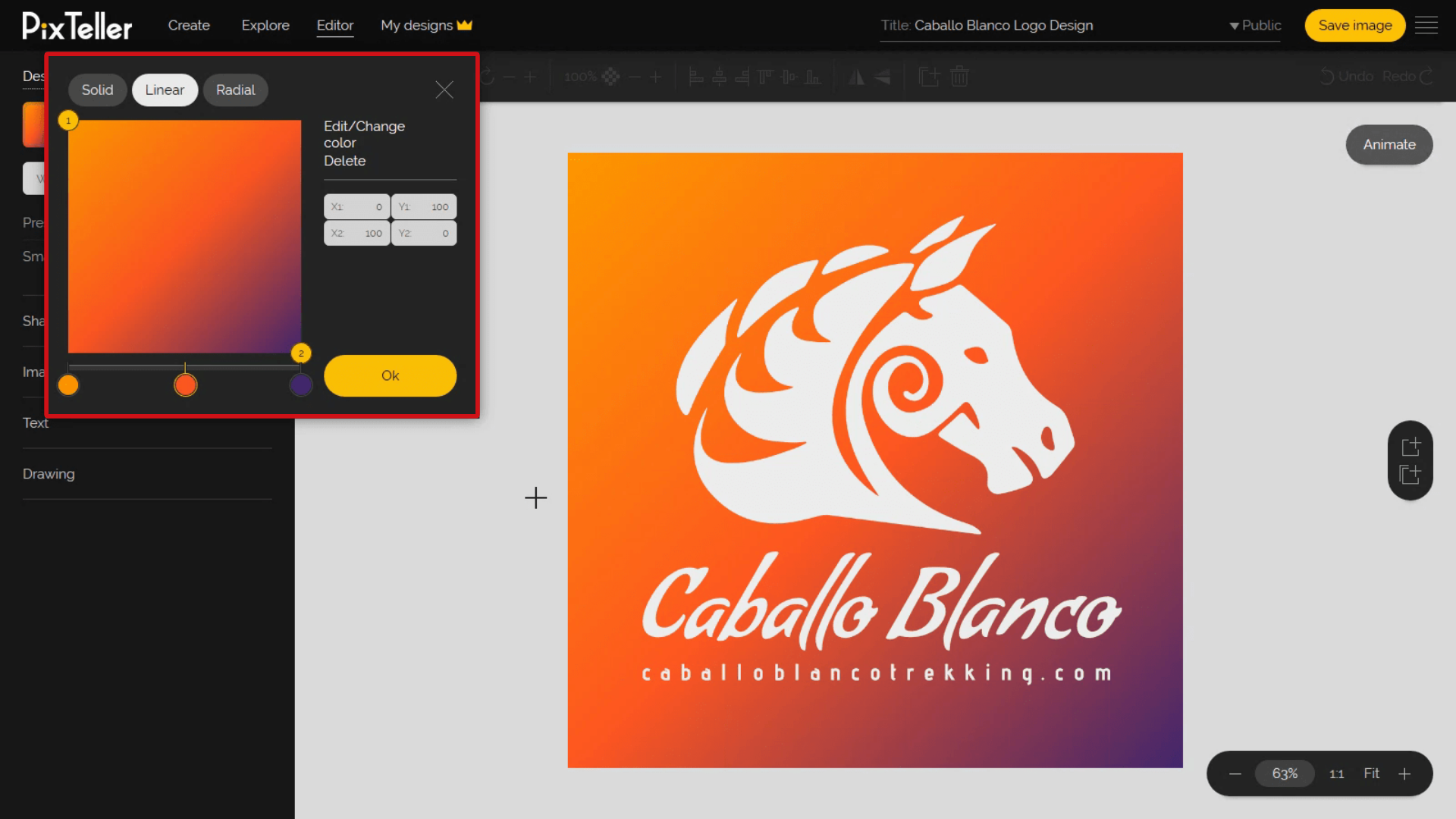
To add a new color, just click on the bottom line.

As you can see, we now have an amazing background simply by using gradient colors!

Another aspect I like, is that you can quickly change any color element similar to the design background color I just showed you, to improve your image or make it more your style.

I am pleased with what I have, so I will now save the design and click the Download button to preview it.

Did you know you can literally create an awesome design in seconds by simply changing the colors?
Yup, and it's just like our motto states and we stand by our beliefs. Now go ahead and try it for yourselves our logo maker. The final outcome of our tutorial today should look something like this. Great job, everyone!
Thank you for watching and until next time, have fun using PixTeller!
For more, follow our blog to learn tricks and tips that will make your designs the best out there. Join PixTeller and create your own Images, animated GIFs and Videos for your Websites, Banners, Social Media Posts, Mobile Apps, Business and more. It's free! Yey!!!
Have a happy day, guys, and stay tuned for more!
Recommended posts
-

Transparency & Opacity: How To Use Them
Read More › -

How to Rotate Objects
Read More › -

How to Create a Mockup Image for Your Social media Campaigns
Read More › -

Learn How to Design Faster on PixTeller by Using These Simple Tips
Read More › -

How to Set Your Design’s Background Color to Transparent
Read More › -

How to Use PixTeller Animation Editor – Features Explained
Read More ›
