Know How to Align Objects
Hi everyone, and welcome back! I'm Alex the PixTeller chief troublemaker and today we'll have some fun because I will show you how to align objects with our graphic maker. It's super easy and It won't take too much of your time. So let's get going!
First thing's first, in order to efficiently go through today's tutorial, I will use premade design template.

Now, if we look closely at this design, we have some elements like: 2 images, one shape, and 2 text elements. Did you spot them? Great.

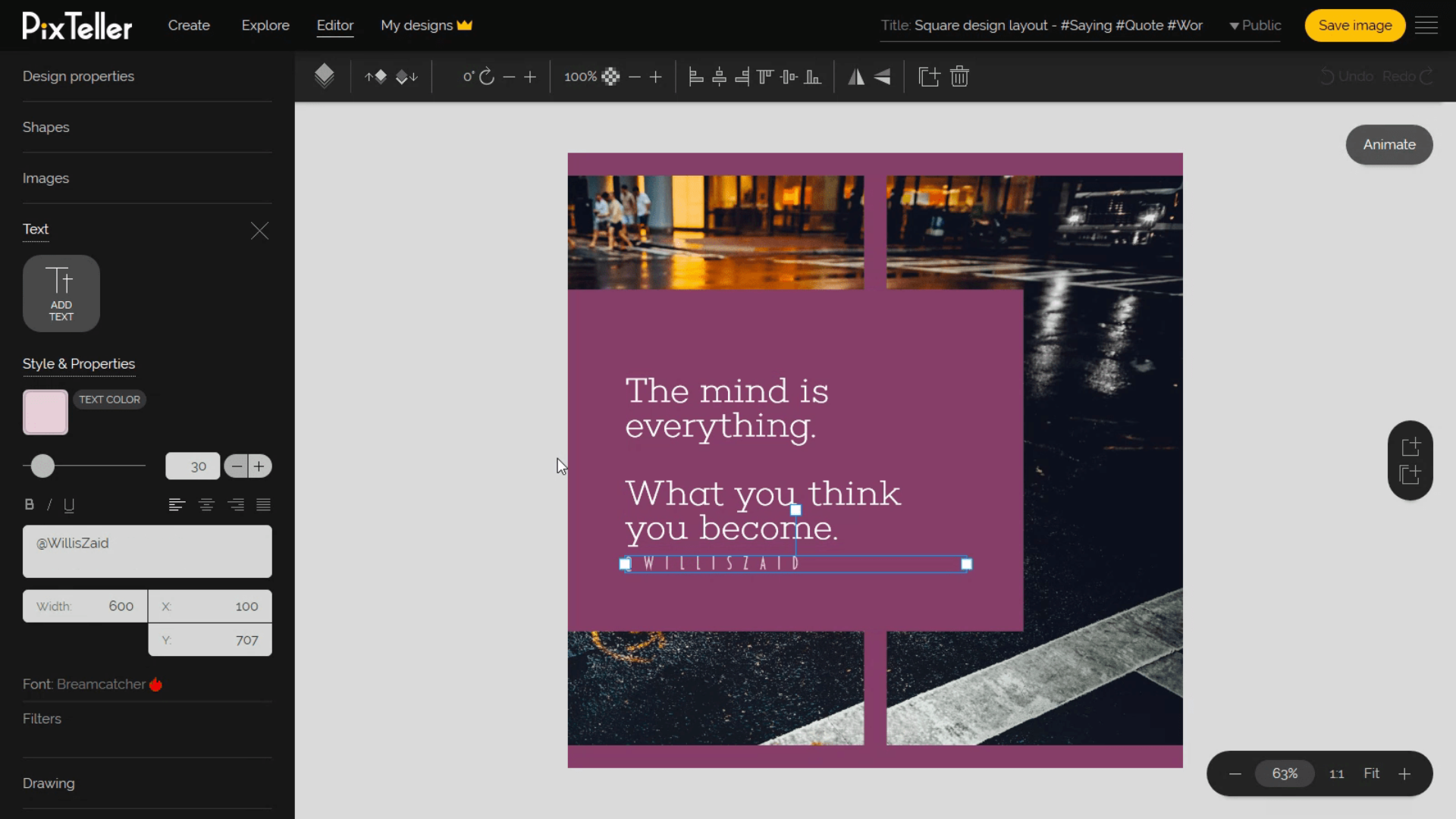
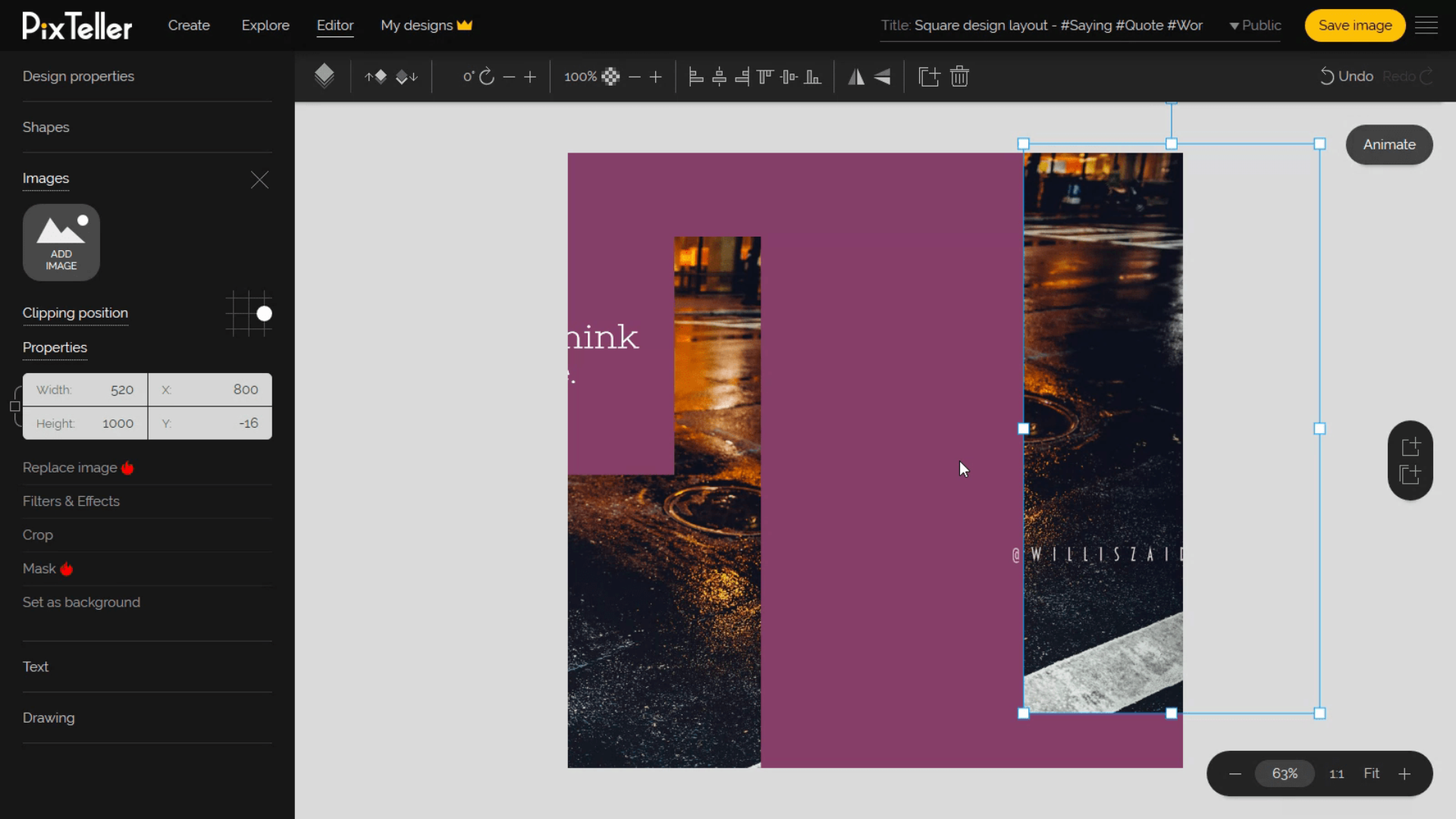
To easily show you how to align objects, we'll open our photo editor and start from scratch, so I will tear down the design by randomly moving all the elements. It looks crazy, right? But, trust me, it will make more sense this way and it's going to be so simple for you to follow. So let's get to it!

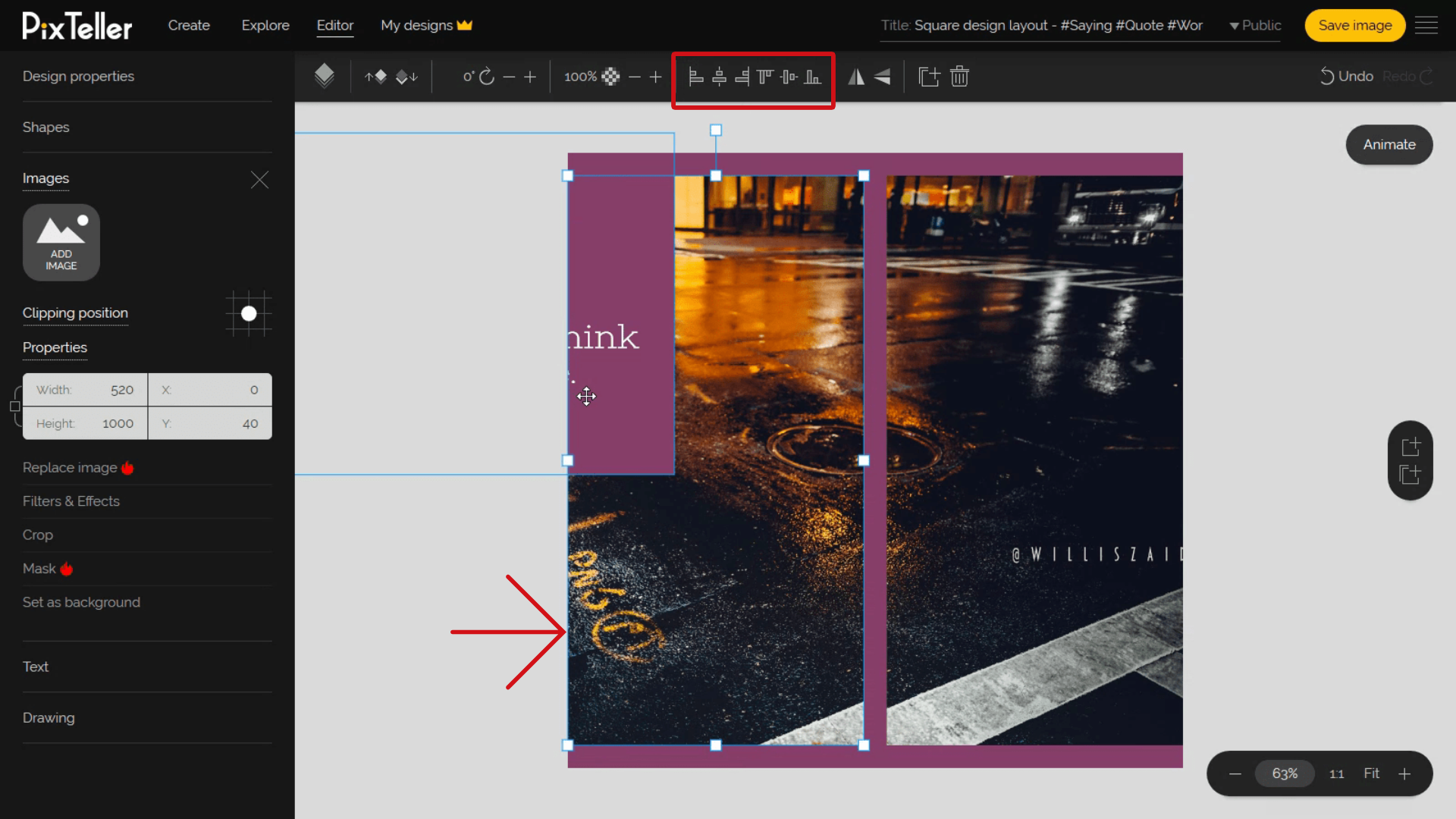
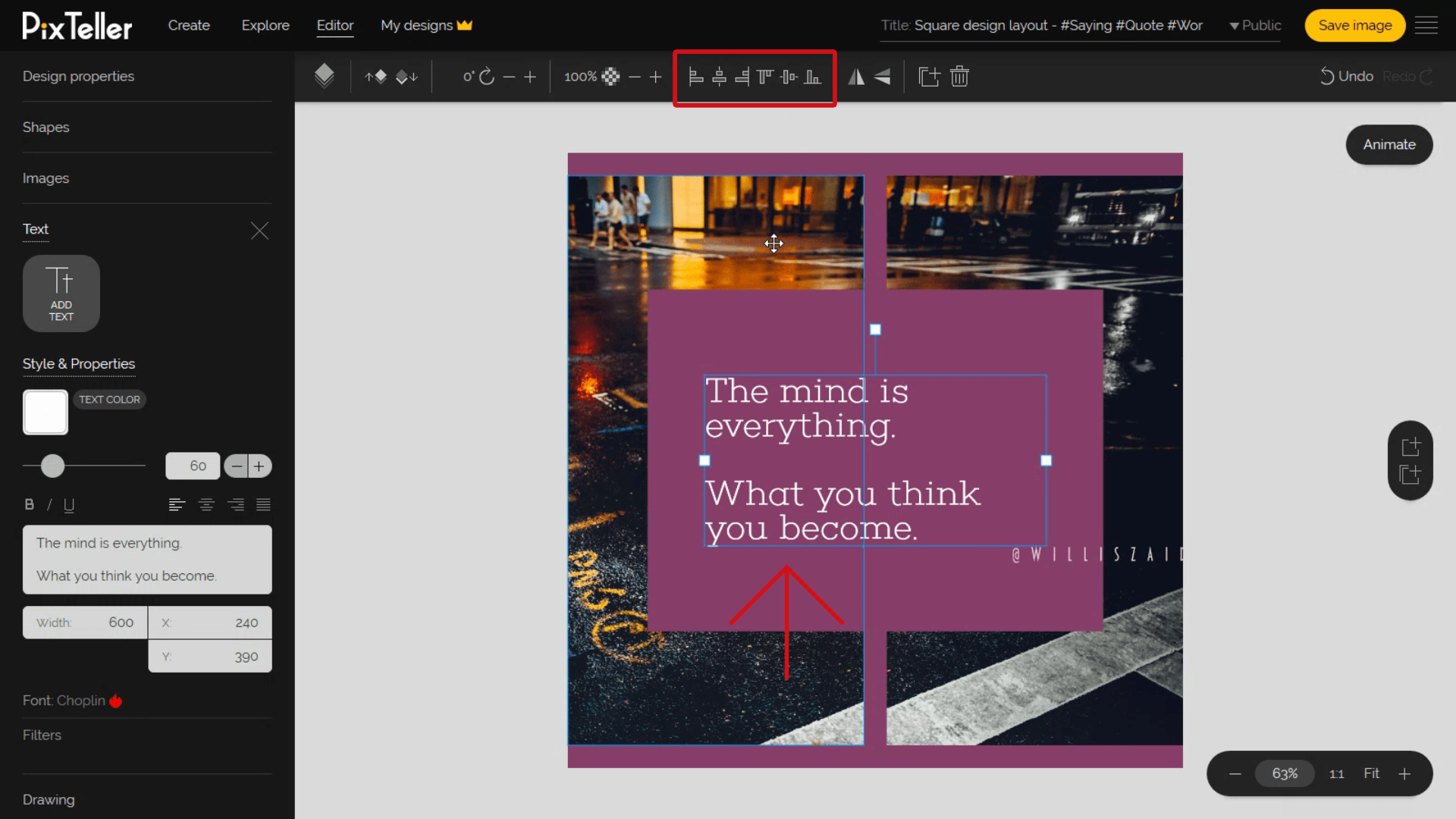
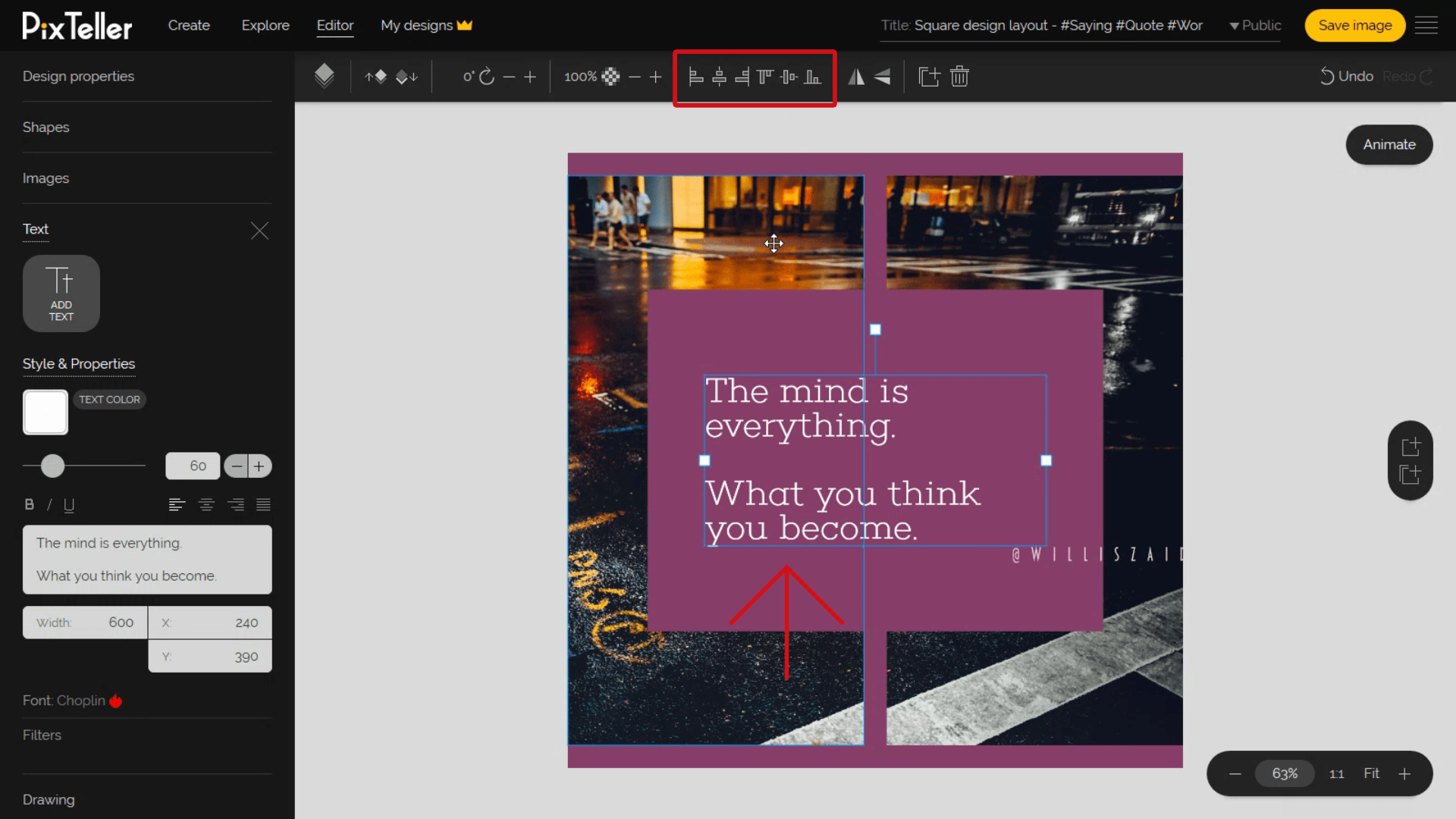
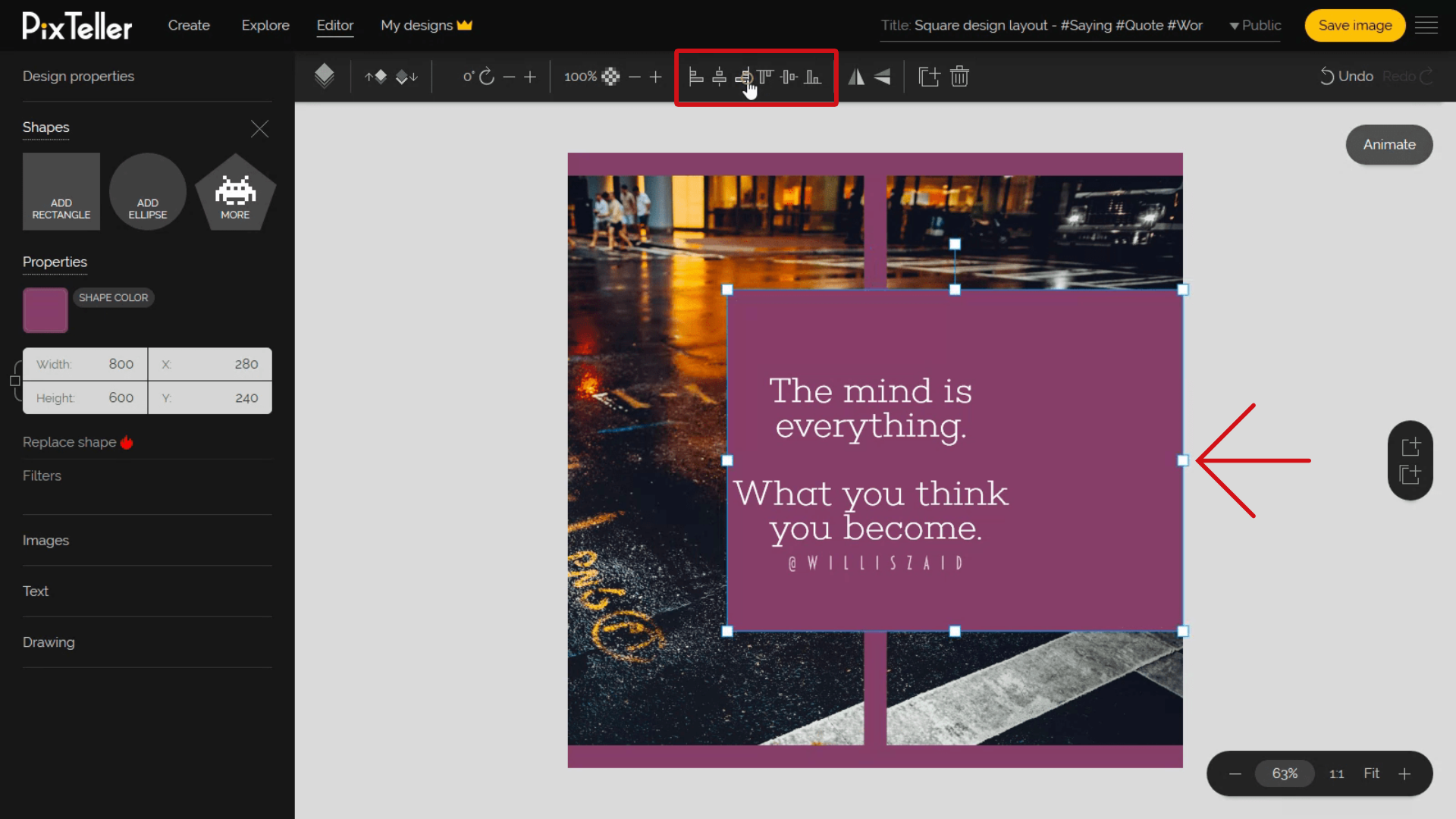
The best way to perfectly align any element, is to use the top menu alignment section, just above the picture.
Now, select the images, right here, and then click on the middle and right buttons of the first one, and the middle and left buttons on the second one. Got it? Cool.

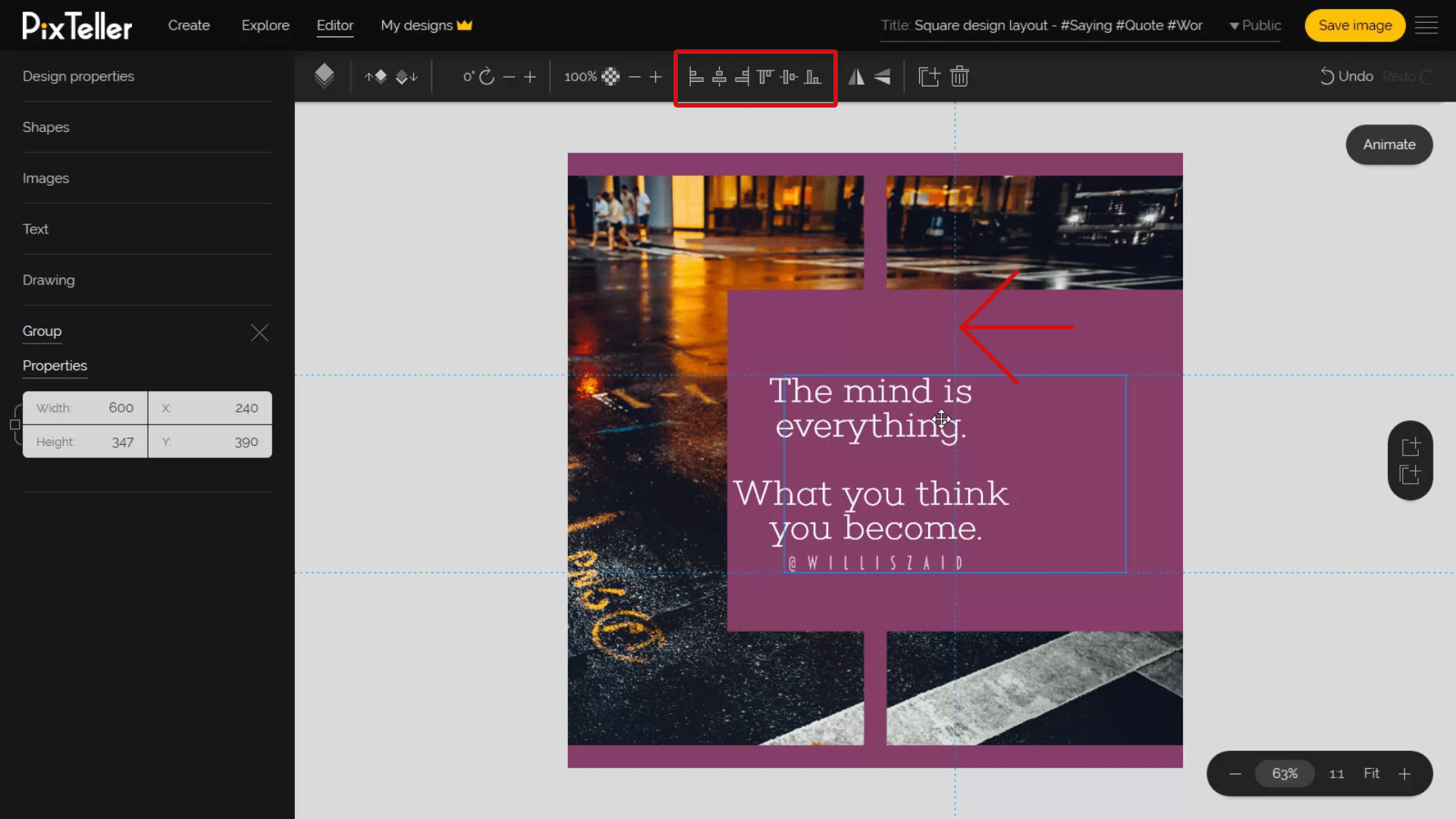
Next, to put the shape in the middle of the screen, select it and click on the middle and center buttons. I will do the same for the text. Done!

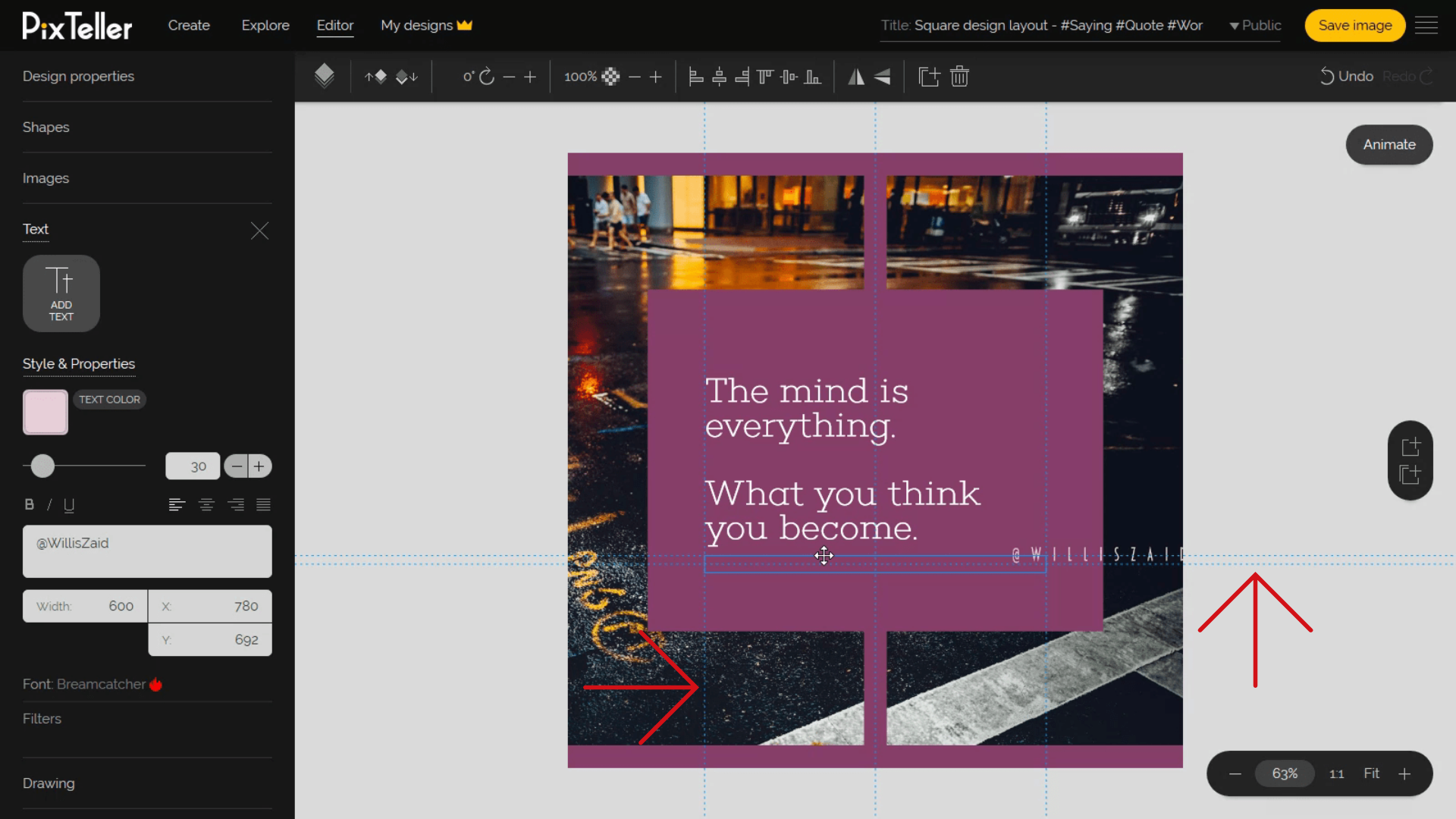
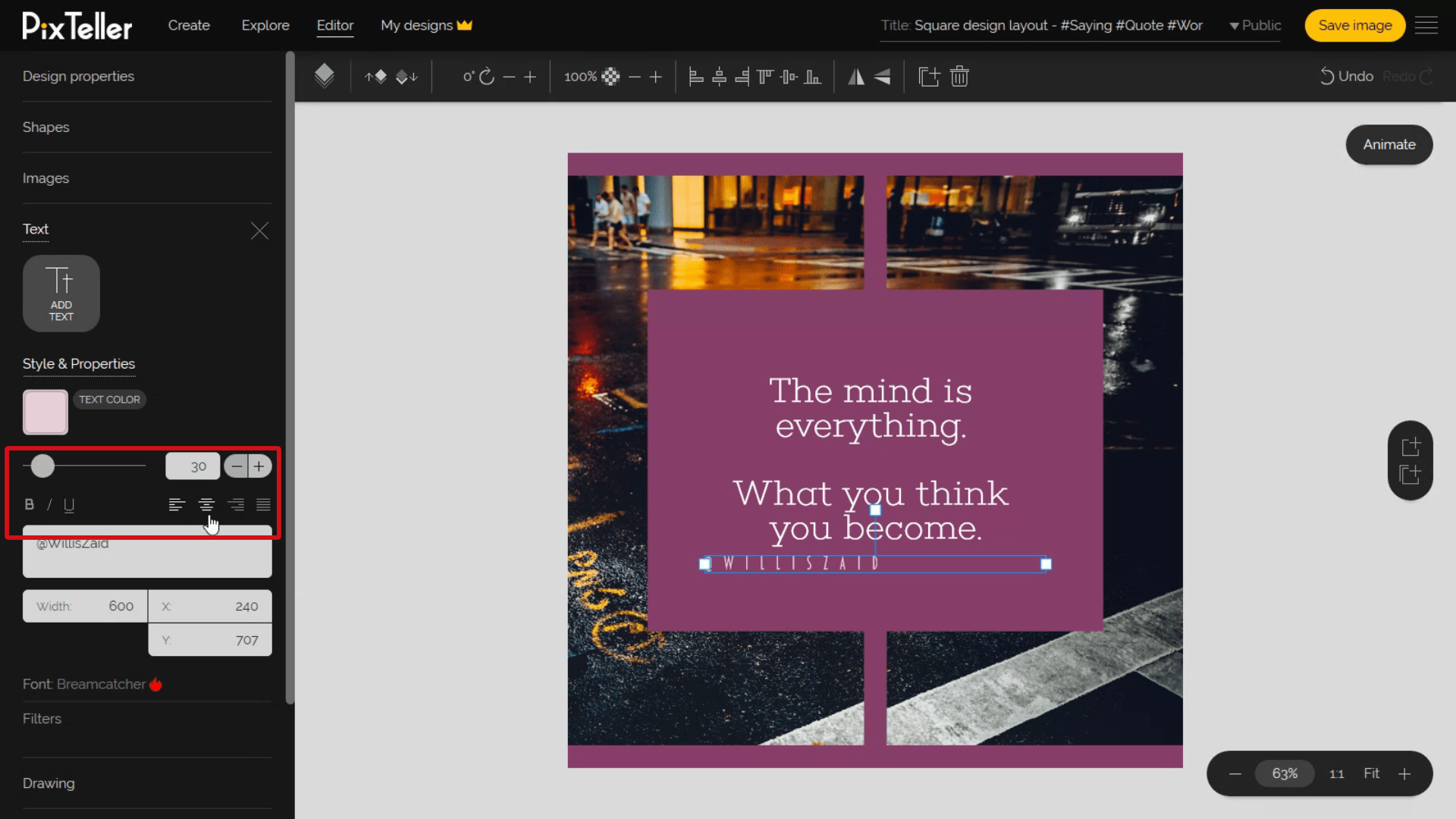
For the signature text, I will simply drag it and use the guidelines for a perfect alignment. If I want, I can set the text to be aligned in the Center in its container, as I'm doing in my example.



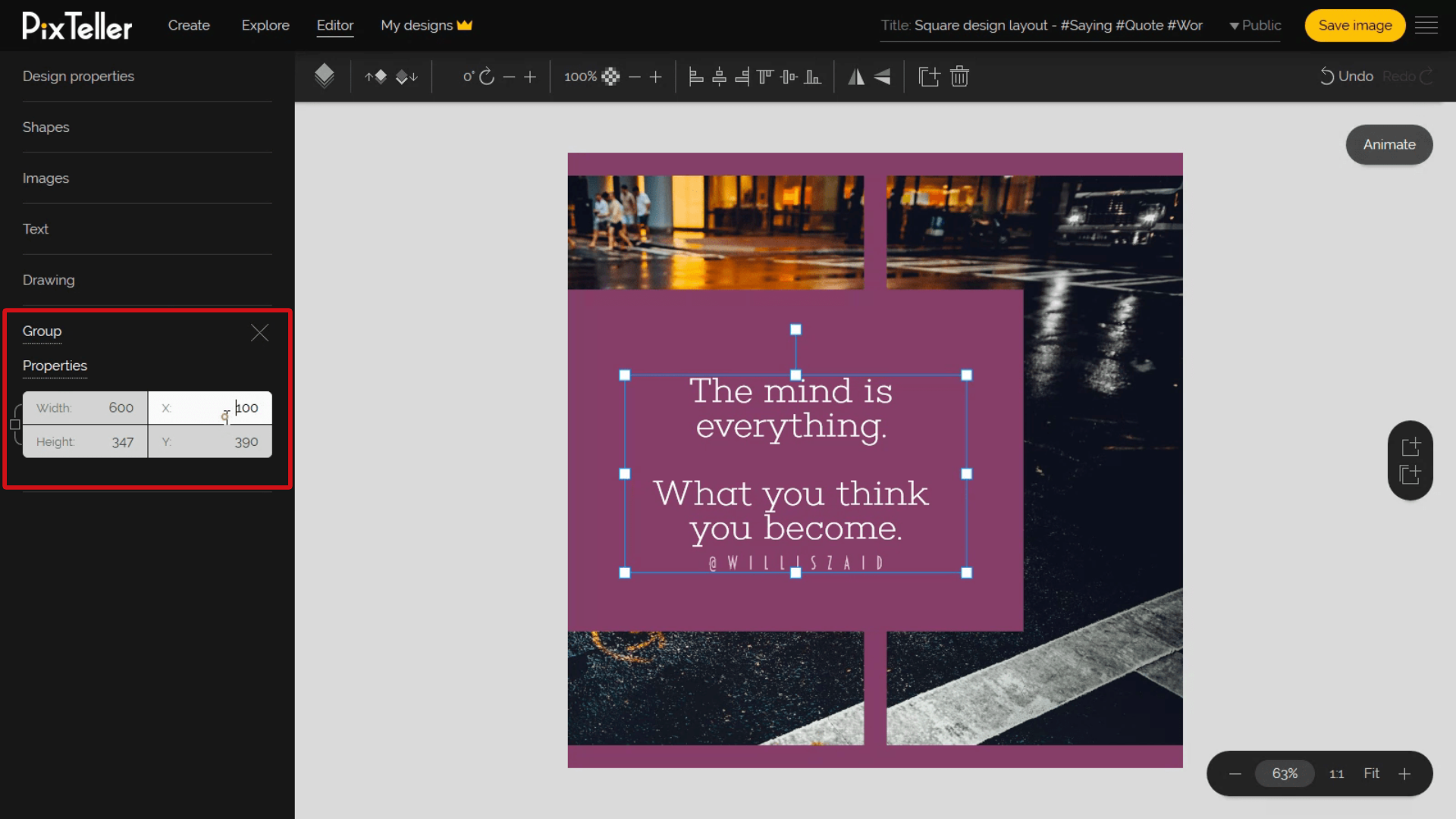
Let's play some more because it gets better and so will you. I want to align the shape to the right, and the text in the middle of the new position of the shape.


If you want an alternative and interesting way to align an element, just use the position input.

As you can see here, you have different options for the alignment part of the graphic editor. You can continue playing with the options or you can save the design if you are all done. Keep in mind that the alignment section from the top and the alignment guidelines are super simple to use, and they will help you in your work.
That's all for now, so I will go and save my design. The final outcome should look something like this. Great job, everyone!
Thank you for watching and until next time, have fun using PixTeller! For more, follow our blog to learn tricks and tips that will make your images the best out there. Join PixTeller and create your own animated GIFs, short animated videos, graphics for your websites, advertising campaigns, social media posts, mobile apps, print, business and more. It's free! Yey!!!
Have a great day, guys, and stay tuned for more!
Recommended posts
-

How to Hide, Lock and Unlock the Elements Used in Your Design
Read More › -

Manipulating Text
Read More › -

How to USE an Animation Template to Create Your Own Video or GIF
Read More › -

Design Page Setup and Properties
Read More › -

How to Create a Mockup Image for Your Social media Campaigns
Read More › -

PixTeller Account Basics (FAQ)
Read More ›
